
Googleタグマネージャーでタグを一元管理
Googleアナリティクス4(以下GA4)では、各ページに計測用のタグソース(プログラムコード)
を張り付けて、ページ利用者の来訪者を数えます。
プログラミングの得意な方でも、これまで作ったページすべてに、プログラミングを張り付ける作業
は頭を抱える状態です。
そこで使うのが、『Googleタグマネージャー』です!
タグマネージャーの登録

Google Analytics
Google アナリティクスを使うと、広告の投資収益率を測定して、Flash、動画、ソーシャル ネットワーク サイトやアプリケーションを管理できます。
↑タグマネージャーのURLです。

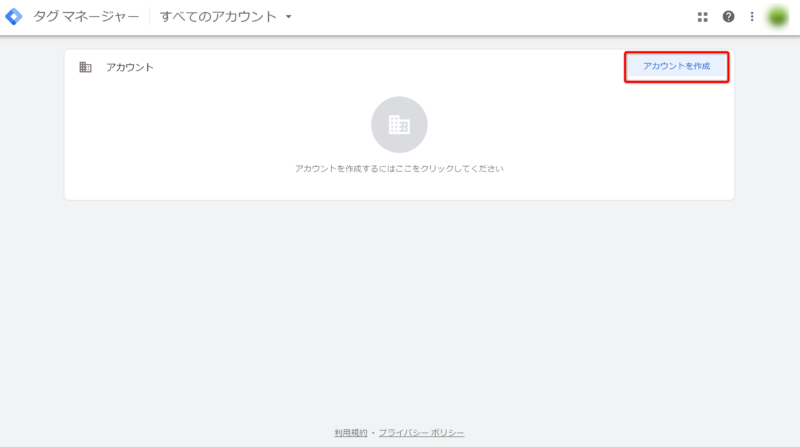
タグマネージャーにアカウントを作成します。
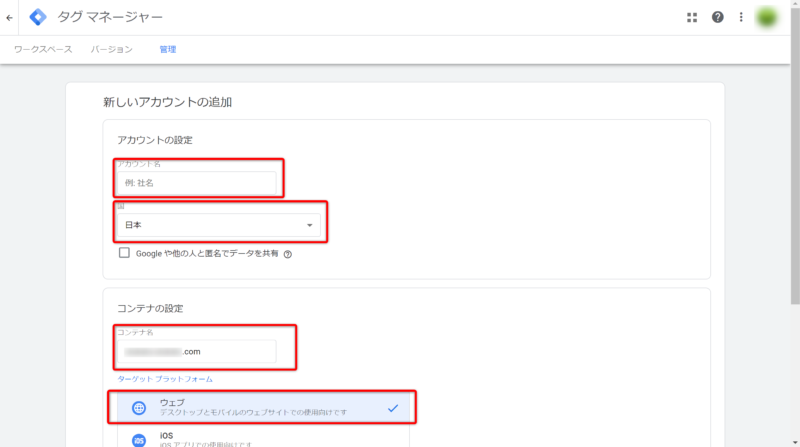
新しいアカウントの追加

アカウント名 → 国
→ コンテナ名(自分のブログURL)
→ウェブを選択

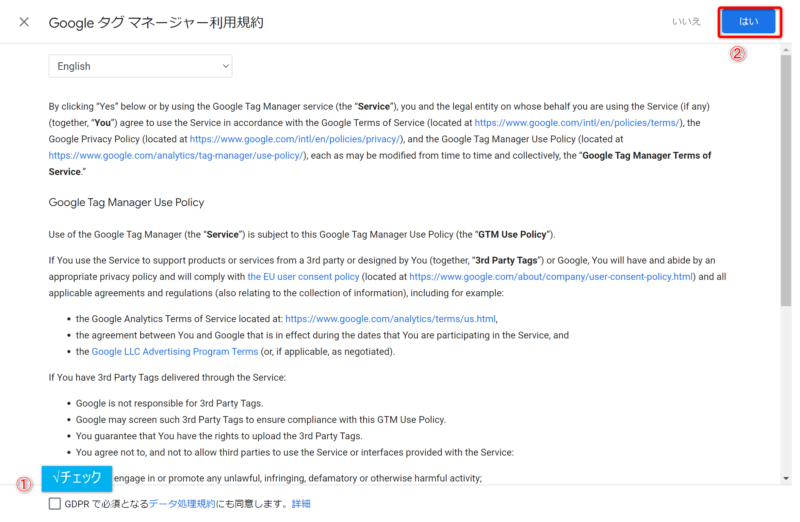
①利用規約同意にチェック→ 上部②『はい』

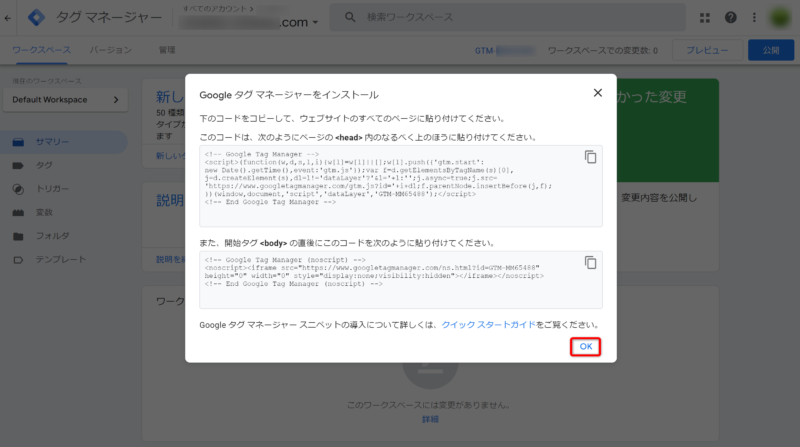
タグのソースコードがポップアップがでますが
ここは、OKで大丈夫です。
測定IDを確認

アナリティクス画面にて測定IDをコピーして
おきましょう。
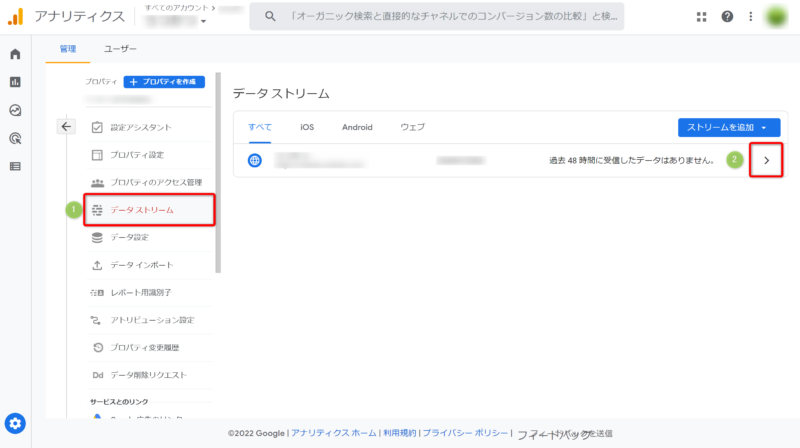
アナリティクス画面
→データストリーム → > ボタンです。

ウェブストリームの詳細 画面
より G-○○○○ とある設定IDをコピーする
ことができます。
では、タグマネージャーでGA4を導入しましょう

Google Analytics
Google アナリティクスを使うと、広告の投資収益率を測定して、Flash、動画、ソーシャル ネットワーク サイトやアプリケーションを管理できます。
↑タグマネージャー設定画面へ

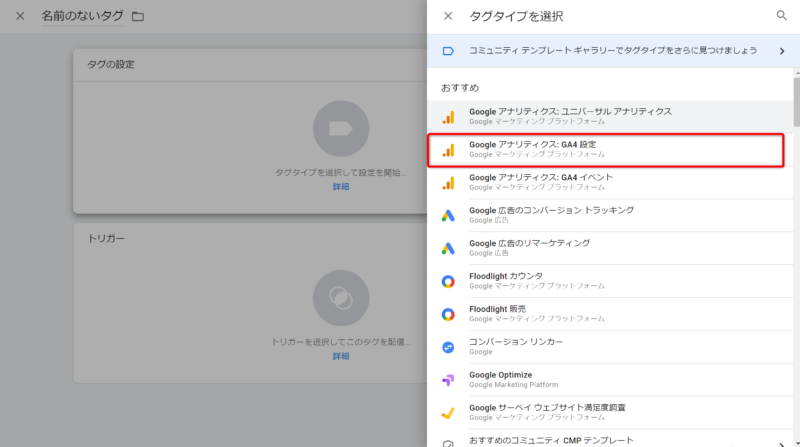
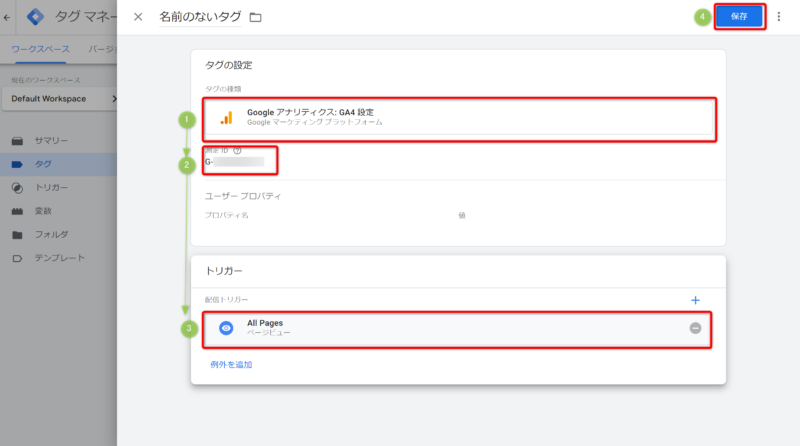
新しいタグを追加を選択

タグの設定をクリック

右メニューより、
Google アナリティクスGA4 設定を選択

②測定ID にアナリティクスからコピーした
測定IDを張り付け
③トリガーを All Pageを選択
④ 最後に保存を押しましょう。

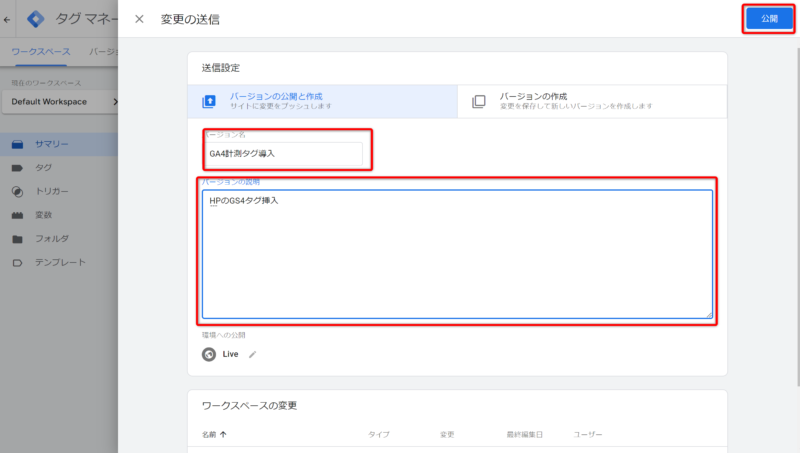
バージョン名
バージョンの説明を自分の裁量で入力します。

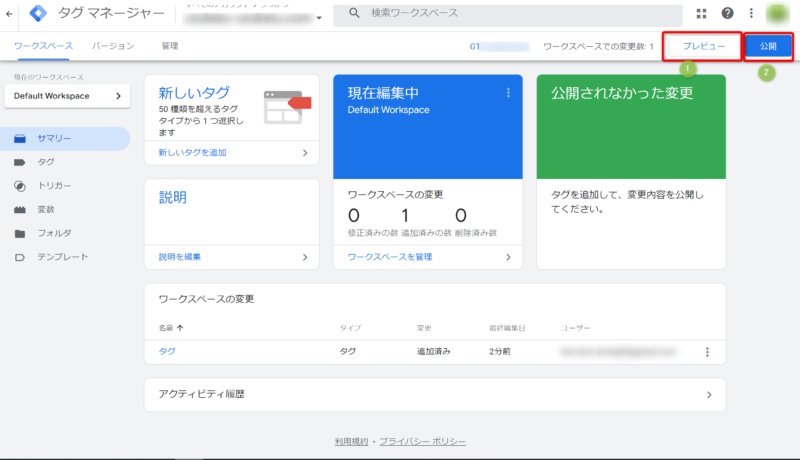
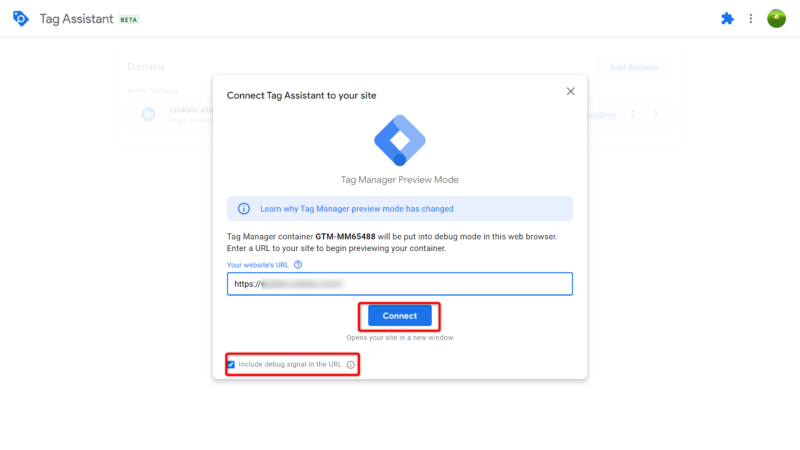
プレビューを押してTag Assistantが開始されます。

自分のサイトURLを入力し
Include debaug signal in the URLをチェック
Connectを押しましょう

しばらく、すると自分のブログページ上で
プレビュー接続され、Connected!
と表示されると成功です。
成功です。
公開を押してGA4画面が訪問者をカウントしていれば設定完了です。





コメント