 プログラミング学習
プログラミング学習 独学 プログラミング Python 開発環境 (エディタ編 Visual Studio Code)
Visual Studio Code(VSコード)でPythonの開発環境を設定し実行する最初の設定を実際の画面で説明しています。プログラミングの学習に役立てていただけると幸いです。
 プログラミング学習
プログラミング学習  プログラミング学習
プログラミング学習  プログラミング学習
プログラミング学習 





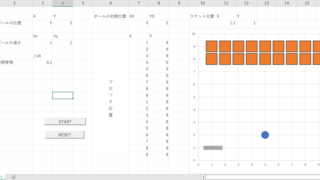
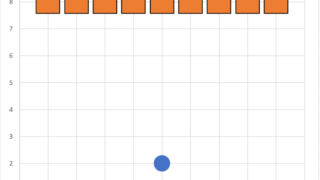
 JavaScript
JavaScript