環境設定からはじめましょう
さっそくプログラミングを始めていきます。
今回使いますのは…. パソコンを買った際、必ず入っているアクセサリー『メモ帳』です!

パソコンを買った際、必ず入っているコチラ 『メモ帳』のみです!

ホームボタン横の 検索部分へ『メモ帳』と入力しましょう。

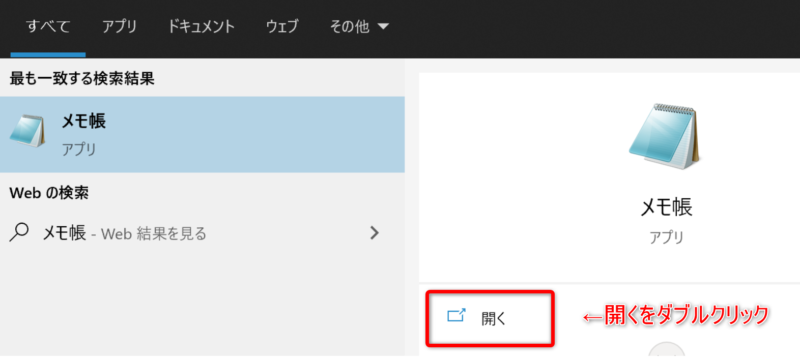
開くをダブルクリックして、メモ帳を開きましょう。
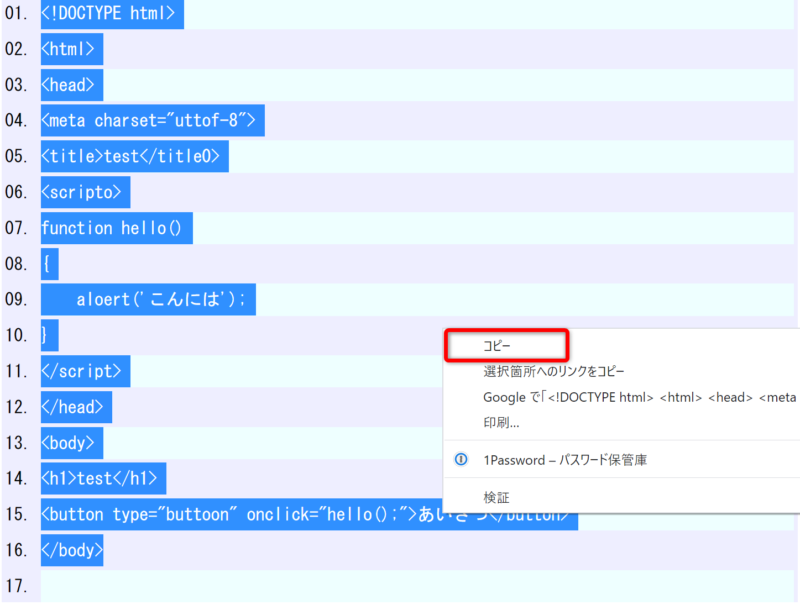
ソースコード
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="uttof-8">
- <title>test</title0>
- <scripto>
- function hello()
- {
- aloert('こんには');
- }
- </script>
- </head>
- <body>
- <h1>test</h1>
- <button type="buttoon" onclick="hello();">あいさつ</button>
- </body>
上記 コードを選択して 右クリックコピーしてみましょう。

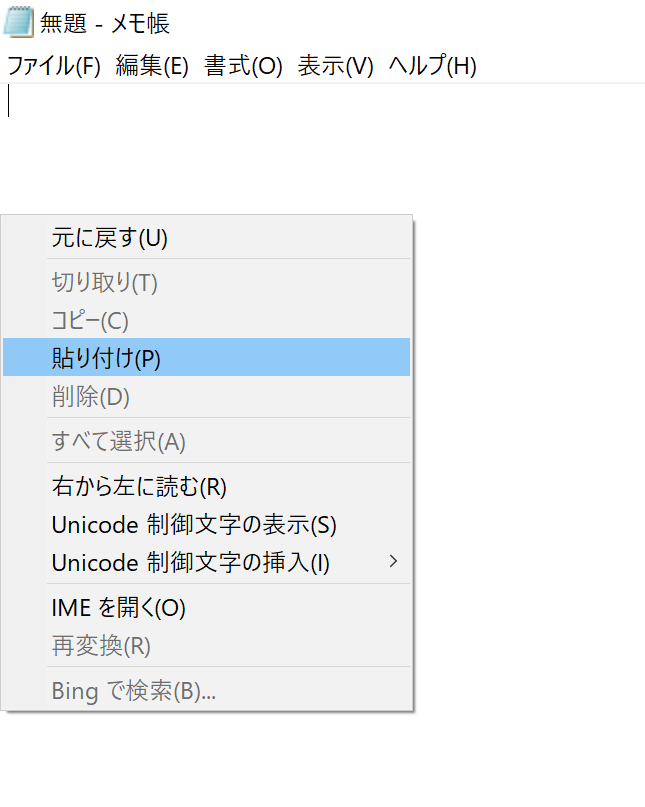
続いて、メモ帳を開いて、コピーしたプログラムを『貼り付け』ましょう。

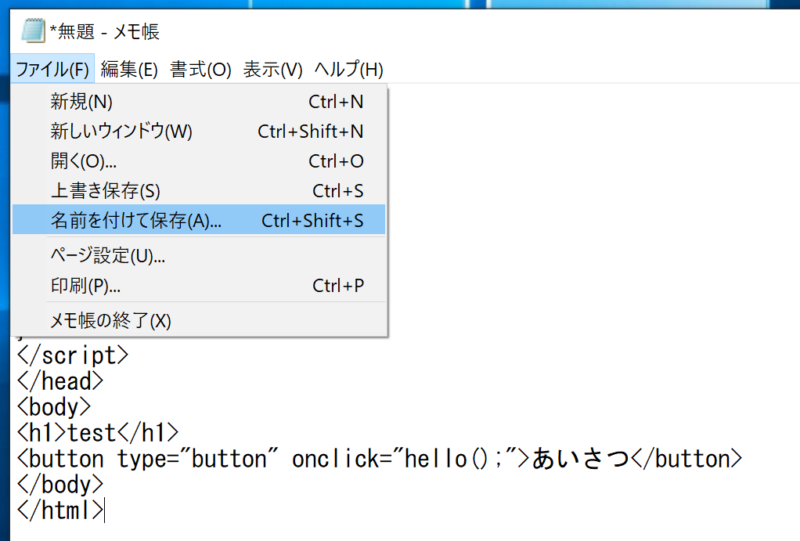
プログラムは完成していますので、『名前を付けて保存』をします。


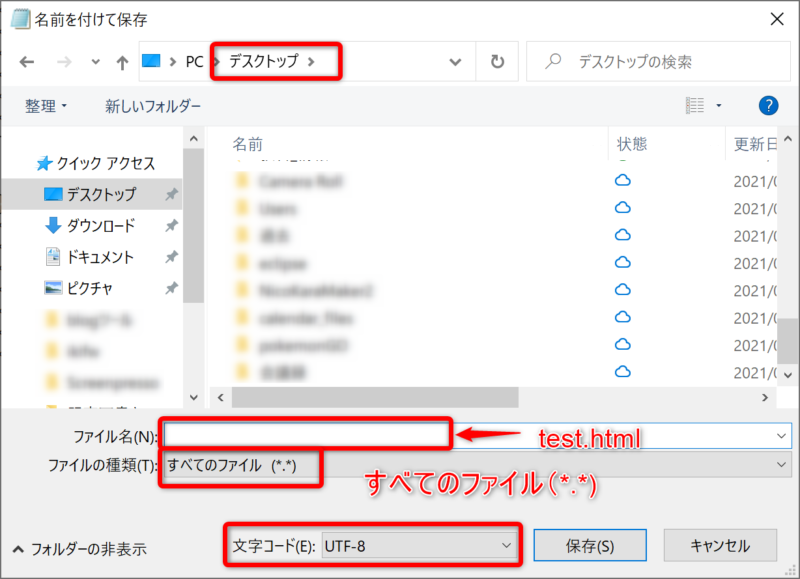
保存場所を『ディスクトップ』に
ファイル名:test.html
ファイルの種類:すべてのファイル
文字コード:UTF-8 に設定して 『保存』を押しましょう。
実行してみましょう

ディスクトップに『test.html』が作成されています、このアイコンをダブルクリックしてみましょう。

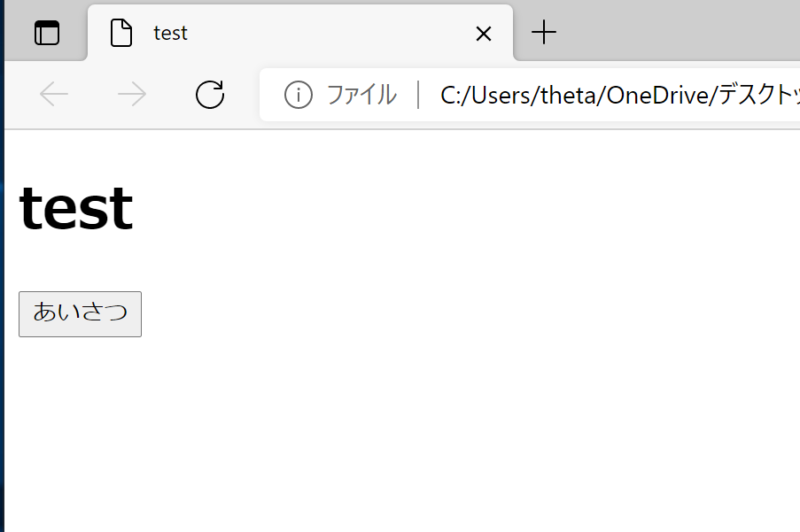
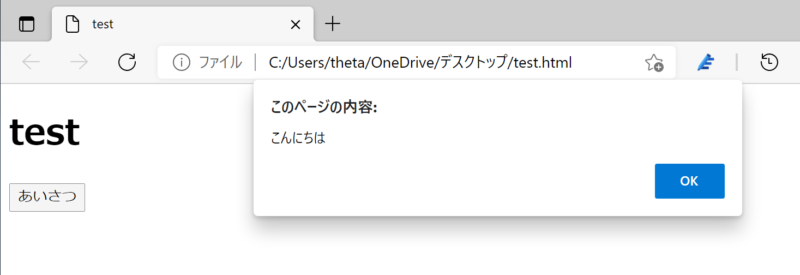
testと表示され、『あいさつ』と押せるボタンが開きます。

『あいさつ』のボタンを押すと、『こんにちは』とメッセージがでます。
以上が、プログラミング学習 「javaScript」はじめの一歩です。
いかがでしたでしょうか、実際にプログラムが動くと楽しさがあると思います。
閲覧ありがとうございました。



コメント