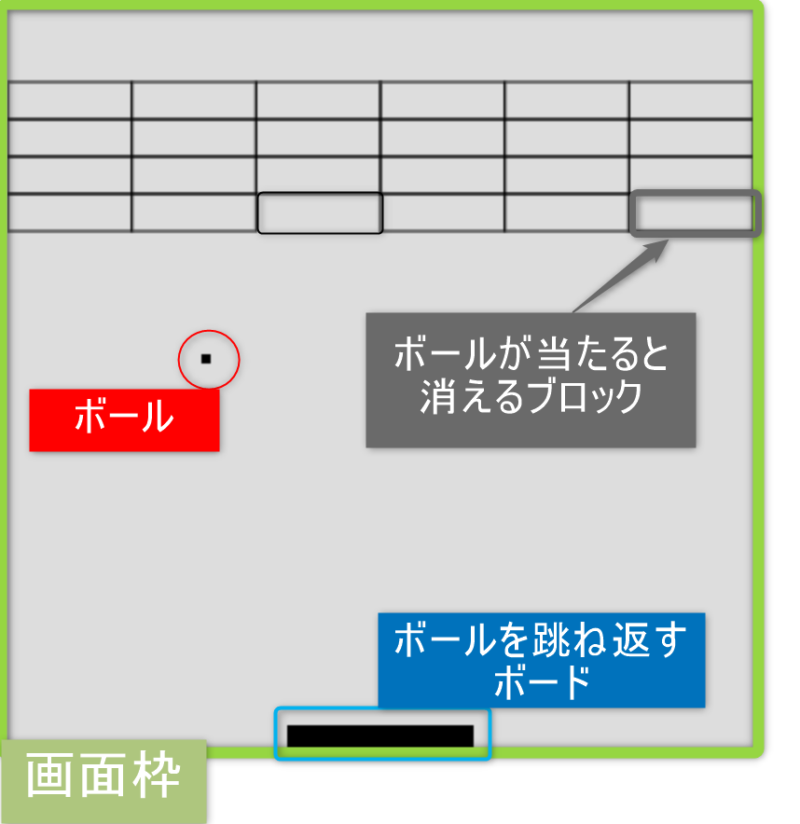
今一度、完成形をイメージしましょう

今回はボールが当たると消えるブロック部分に
注目して作っていきます。
- 画面枠
- ボール
- ボールを跳ね返すパドル
- ボールが当たると消えるブロック
- 部品の位置
- ゲームの動き
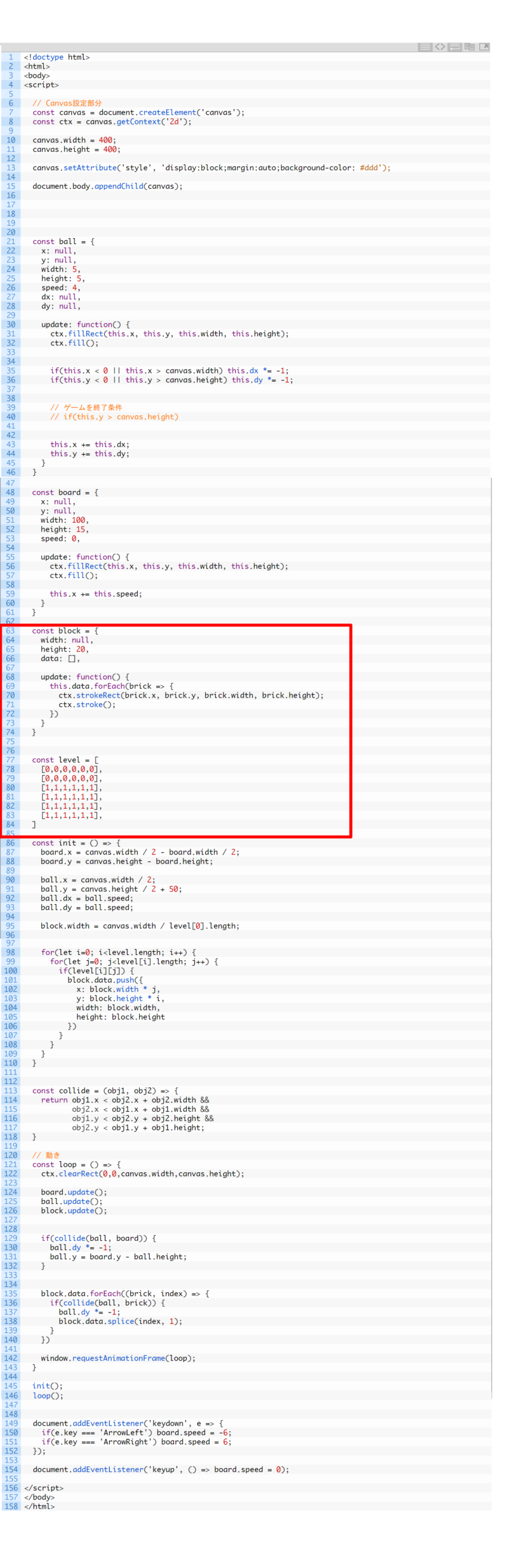
もう一度プログラム全体をみてみよう

当たると消えるブロックを作ろう
const block = {
【paddle】という箱(設定を入れる変数宣言)をします。
width: null,
height: 20,
data: [],
・前回までは、x座標、y座標を設定して、幅、高さでしたが、このブロックにかんしては
プログラミングにでてくる避けては通れない配列要素を使っていきます。
よく出てくる考え方なので、イメージをしっかり学んでおきましょう
x座標をnull(からっぽ)、y座標をnull(からっぽ)に設定
幅を100,高さを15,速さを 0と設定しておきます。
ブロックの動きをつくっておく
update: function() {
ここから、ブロックの動き(振る舞い)を設定していきます。
this.data.forEach(brick => {
ctx.strokeRect(brick.x, brick.y, brick.width, brick.height);
ctx.stroke();
})
this.data.forEach(……) JavaScript繰り返し条件
canvasの設定の中で使用した【ctx】を利用して
『strokeRect』canvasのリファレンスです。
『strokeRect』 →四角形の枠(□)を描画しています。
brick.x, brick.y, brick.width, brick.height x座標、y座標、幅、高さ を繰り返し作成します。
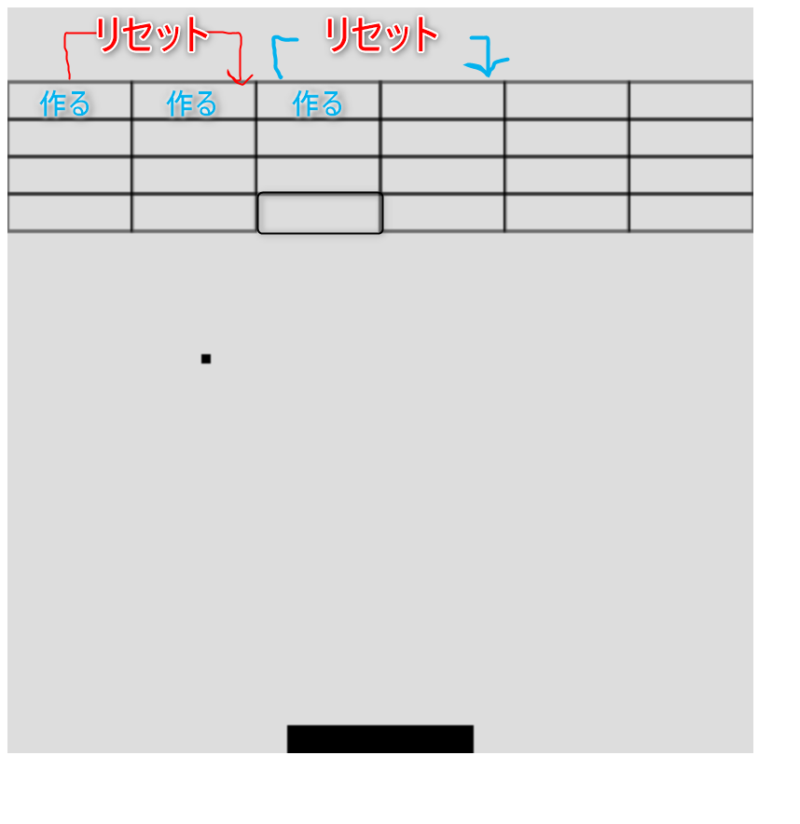
ctx.stroke(); で作ったブロックの座標をリセットします。
作る→位置情報リセット→次位置情報→作る→位置情報リセット・・・・
を繰り返すというのが理由です。

ブロックの置き場所を変えられるように
const level = [
[0,0,0,0,0,0],
[0,0,0,0,0,0],
[1,1,1,1,1,1],
[1,1,1,1,1,1],
[1,1,1,1,1,1],
]
コメントの 0:非表示 1:表示 と実際のゲーム画面を比較すると一目瞭然ですが、配列要素
内容です。
を利用してブロックを配置しています。 配列の考え方はプログラミンの本を読んだことがあるかたは
ご存じかと思いますが、必ず1章使って説明されている重要な考え方なので、別ページも作って解説したいとおもいます。
では、今回はここまでです。次回はパドルとボールの最初の位置を設定しますので、よろしくお願いいたします。





コメント