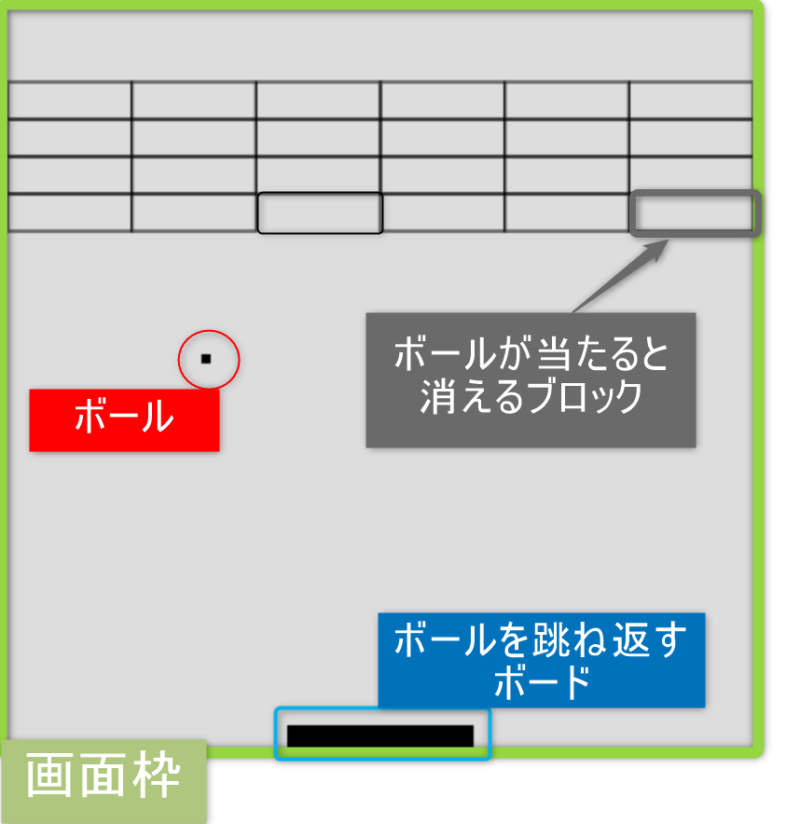
今一度、完成形をイメージしましょう

前回から、またぎまして第6回ではブロック部品の初期位置を引き続き解説させていただいます。
1.画面枠
2.ボール
3.ボールを跳ね返すボード
4. ボールが当たると消えるブロック
5.部品の位置
6. ゲームの動き
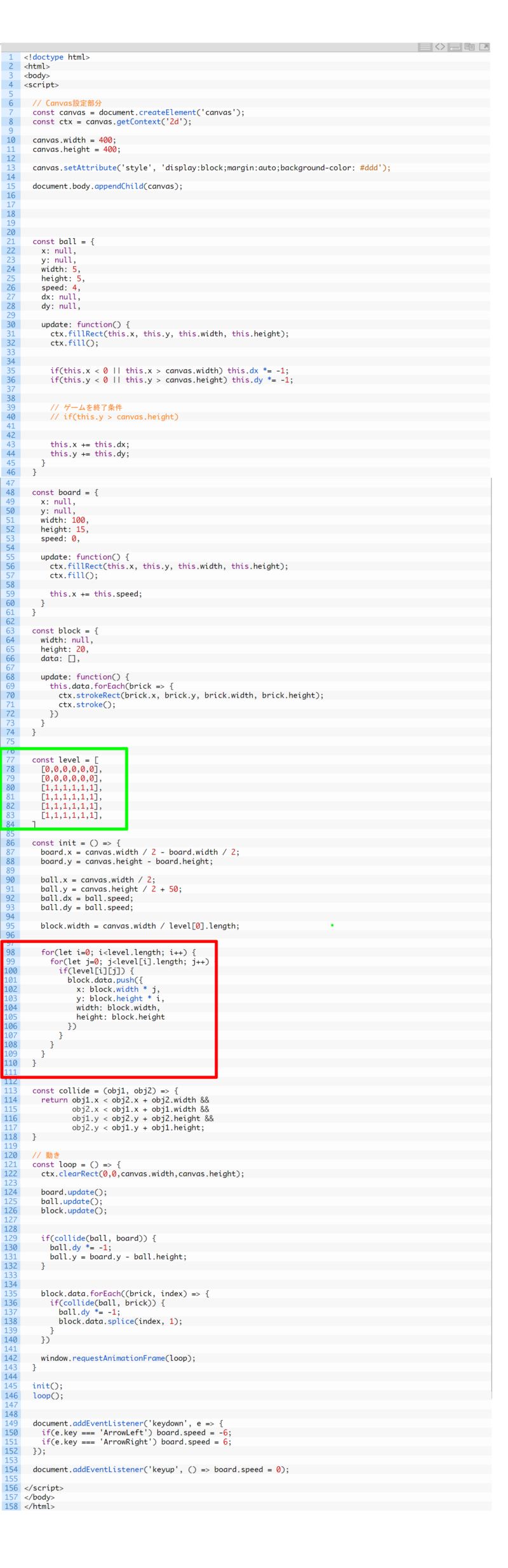
もう一度、プログラミングをみてみよう

繰り返し ブロック作成
①for(let i=0; i<level.length; i++) {
②for(let j=0; j<level[i].length; j++) {
if(level[i][j]) {
block.data.push({
x: block.width * j,
y: block.height * i,
width: block.width,
height: block.height
})
}
}
}
for文 条件をつけて繰り返す動作(処理)をしています。 注目するのはカッコ( { )の始まりと
終わり(})がどこまで囲んでいるかです。
①for文 for(let i=0; i<level.length; i++)
まず①for文が繰り返しの開始です。
最初の値が i が “0”から始まって
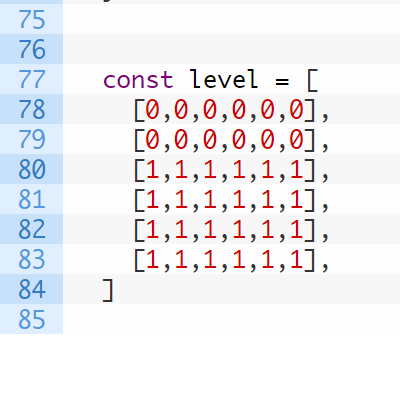
level.length 緑の枠で囲んだ配列の0行目
[0,0,0,0,0,0],
[0,0,0,0,0,0],
[1,1,1,1,1,1],
[1,1,1,1,1,1],
[1,1,1,1,1,1],
[1,1,1,1,1,1]
行が6個ならんでいるので ”6″ までが 終わる条件
i++ の書き方は、i を “1” ずつ増やしていく という for文繰り返しの条件になります。
②for文 for(let j=0; j<level[i].length; j++)
①for文の i の値のまま②for文に入っていきます。
最初の値が j が “0”から始まって
level.length[i] → level.length[0] 緑の枠で囲んだ配列の0行目:[0,0,0,0,0,0]
数字が6個ならんでいるので ”6″ までが 終わる条件
j ++ の書き方は、j を “1” ずつ増やしていく という for文繰り返しの条件になります。
if 条件式で ”1” なのか ”0” なのか で 処理をする。
if 条件式 leval [i] [j] は 配列の中身です。 1回目初めて通った時には
i = ”0” j = ”0” ですので level [0,0] つまり 0行目 の 0列目 を見ます。
const level を見て ”0” となっています!
”1” は ture (真) なのか ”0” は false(偽) なのか で
”1”であれば処理をする。 ”0”であれば 処理をしないという動きになります。


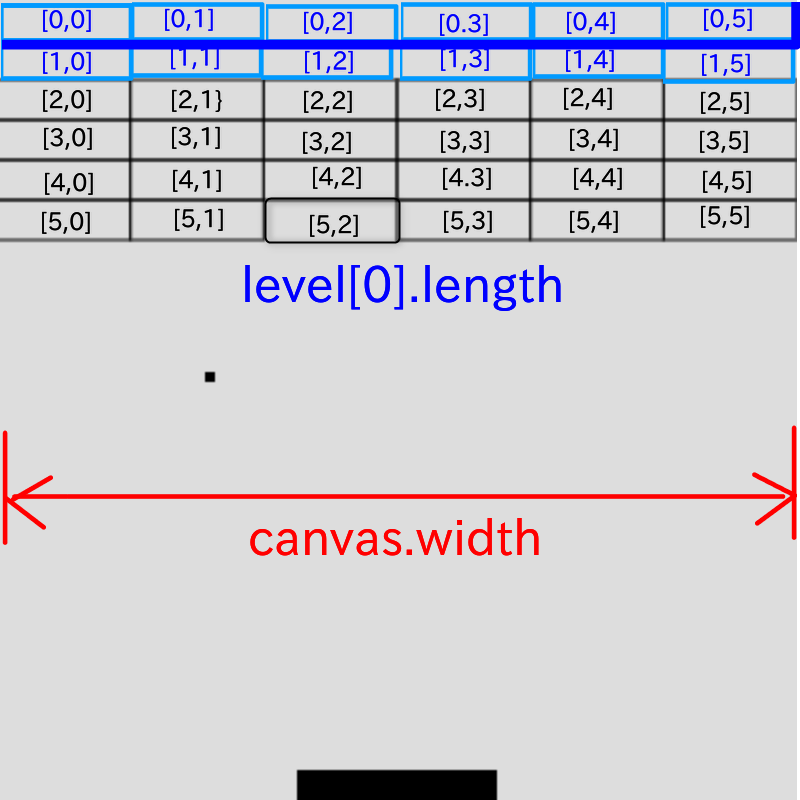
上の実際のゲーム画面(左)と プログラム(右)との画面を比較しながら、繰り返しの動きを
おっていきましょう。
②for文 for(let j=0; j<level[i].length; j++)
for文の中を条件がなりたつまで、繰り返します。
[0,0] → if文、 [0,1] → if文、[0,2] → if文、[0,3] → if文、[0,4] → if文
→[0,5] → if文 と繰り返したところで、 ”j” が”6” になった時 level[i] つまり”6”個
よりも少ないという条件を満たしたことで②for文を抜け
①for文へもどっていきます。
この繰り返し、配列の要素は考え方として大切なのでメモをとりながら動きをおってみてみましょう。
では、また次回





コメント