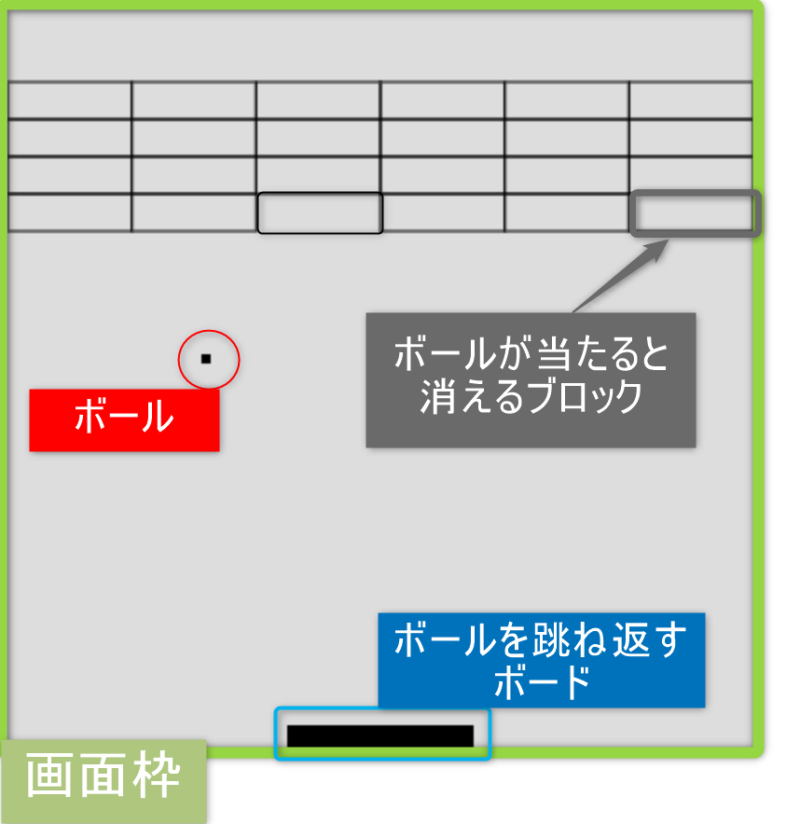
今一度、完成形をイメージしましょう

前回から、またぎまして第7回では
実際にゲームがどのように動いているのか
制御する部分になります。
1.画面枠
2.ボール
3.ボールを跳ね返すボード
4. ボールが当たると消えるブロック
5.部品の位置
6. ゲームの動き
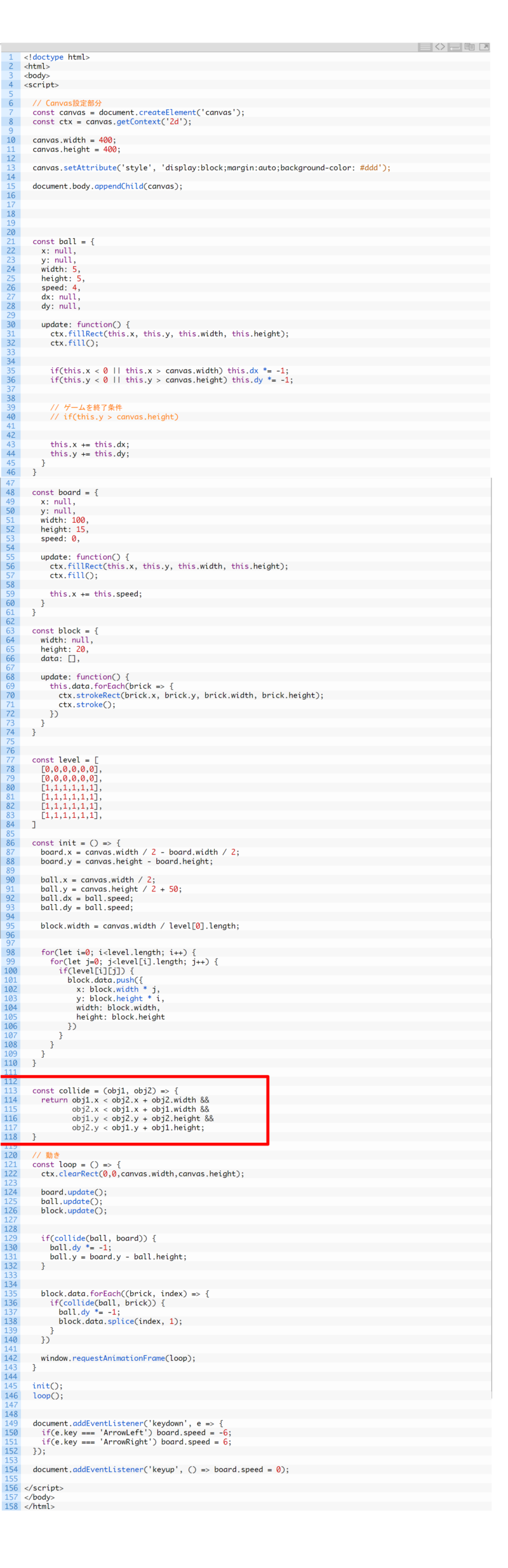
もう一度、プログラミングをみてみよう

ボールが当たっているかの判定
const collide = (obj1, obj2) => {
return obj1.x < obj2.x + obj2.width &&
obj2.x < obj1.x + obj1.width &&
obj1.y < obj2.y + obj2.height &&
obj2.y < obj1.y + obj1.height;

ボールが、ブロックやボードに当たったかの
判定をするプログラムミングになります。
当たっていると return で true(真:正しい)
を返します。
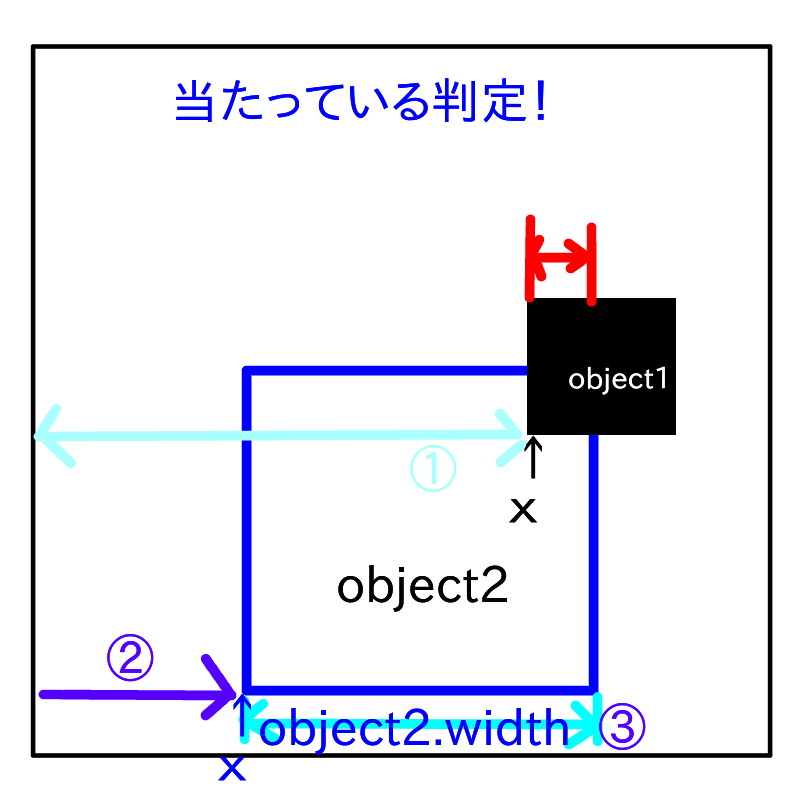
obj1.x < obj2.x + obj2.width をみてみます。
右図 ① が ②+③ よりも小さい と式と一致していて 当たっていることがわかります。

同じように
obj2.x < obj1.x + obj1.width の条件を見てみましょう。
② が ①+③ より小さい と式がなりたって
当たっているという判定になります。
obj1.y < obj2.y + obj2.height &&
obj2.y < obj1.y + obj1.height;
は高さをみて同じように判定をします。
&&で かつ and どれも満たす条件

4つの条件が&&で つながっています。
4つとも条件を満たしていることが必要です。
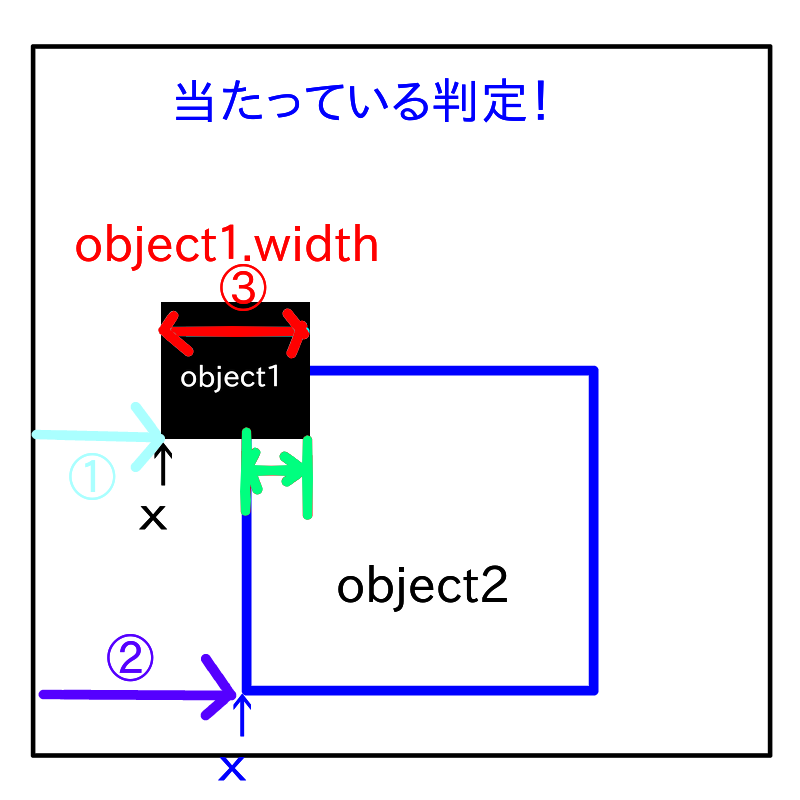
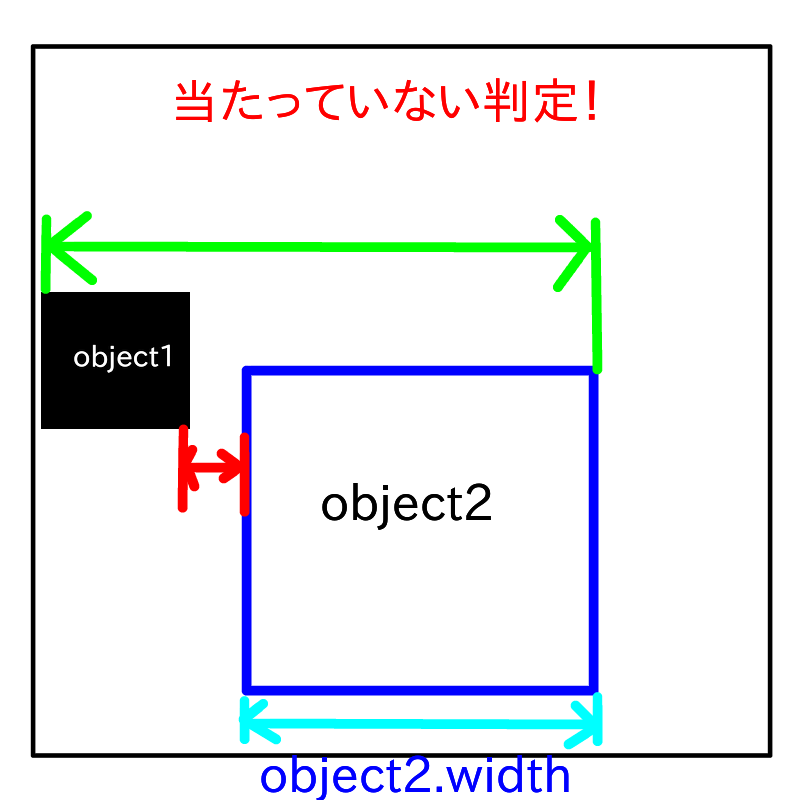
右図の場合
obj1.x < obj2.x + obj2.widthは満たしています。
しかし、obj2.x < obj1.x + obj1.widthの条件
は満たしていないのです。
第7回はここまでとなります。





コメント