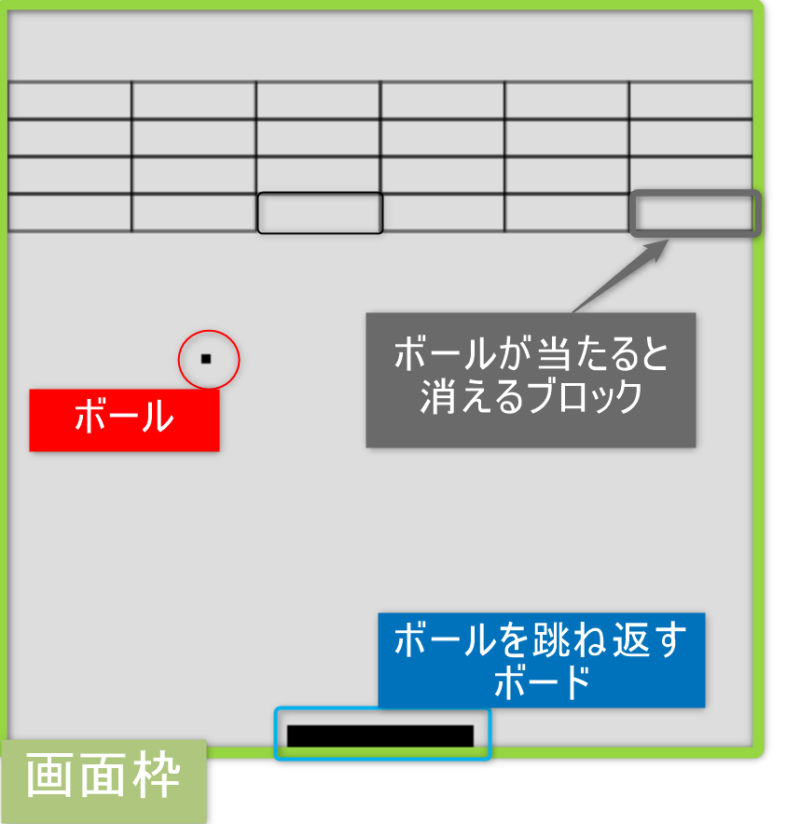
今一度、完成形をイメージしましょう

前回から、またぎまして(5)ではブロック部品の初期位置を引き続き解説させていただいます。1. 画面枠
2. ボール
3. ボールを跳ね返すボード
4. ボールが当たると消えるブロック
5. 部品の位置
6. ゲームの動き
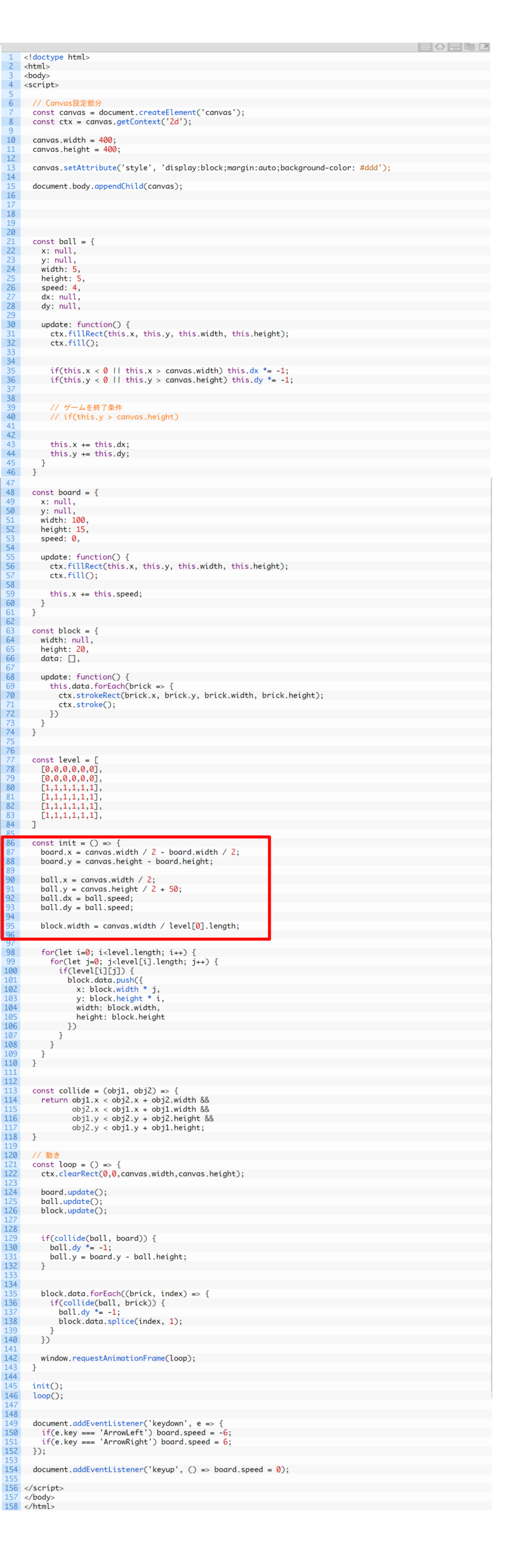
もう一度、プログラミング全体をみてみよう

跳ね返すボードに最初の位置を教える
const init = () => {
borad.x = canvas.width / 2 – borad.width / 2;
borad.y = canvas.height – borad.height;

まず、init という(今回は初期化)という変数を設定し
最初の場所を指定します。
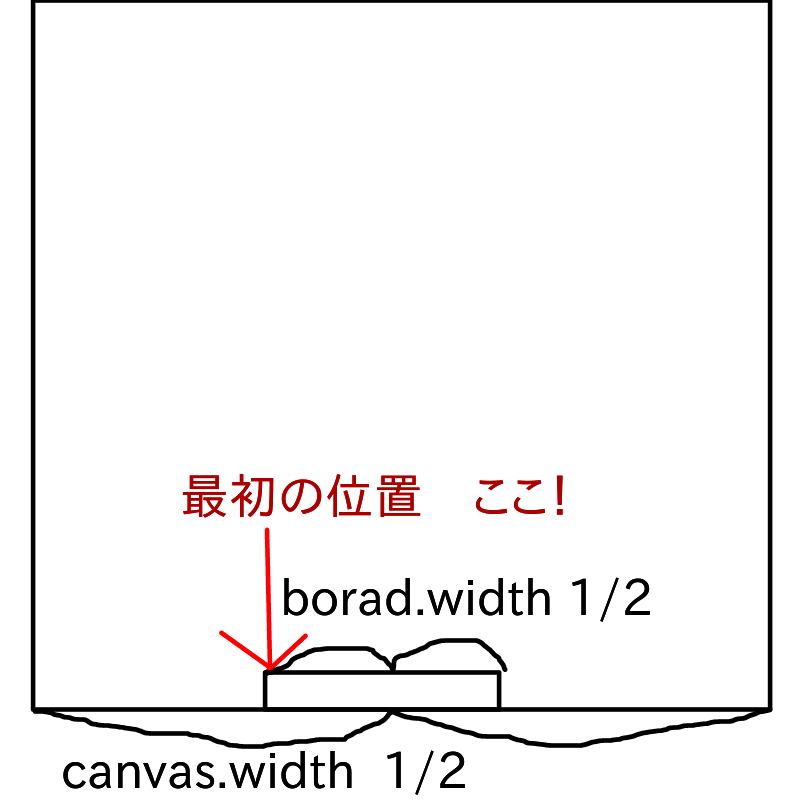
左図がわかりやすいです。canvas.widthの半分
からborad.widthの半分の長さを引いた場所が
パドル(borad)の最初の位置と設定しています。

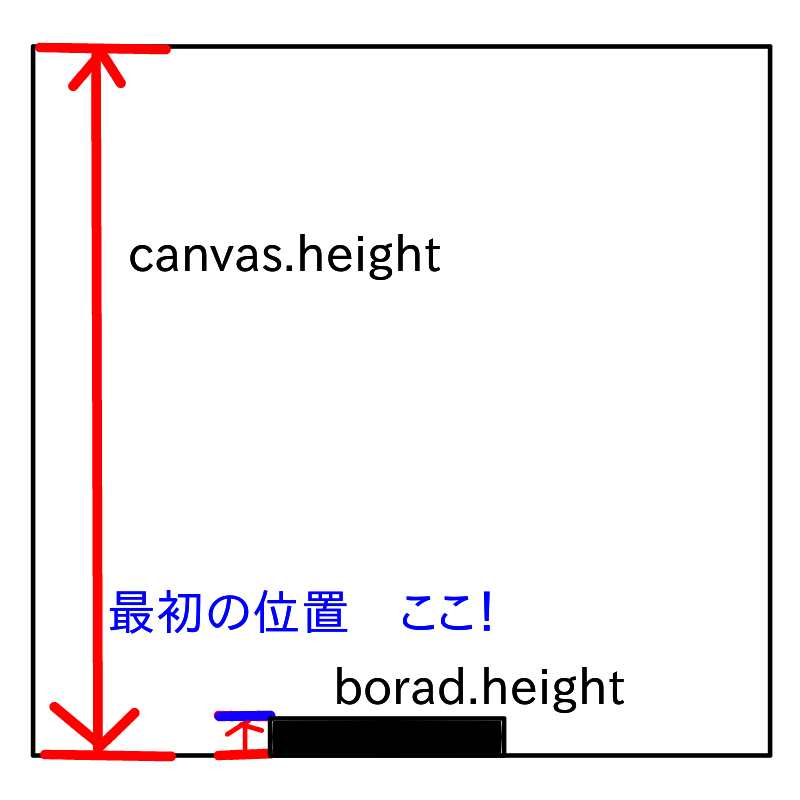
次に、canvas.height (高さ)
から borad.height(パドルの高さ)を引くと
左図の位置がパドルの初期位置と設定できます。
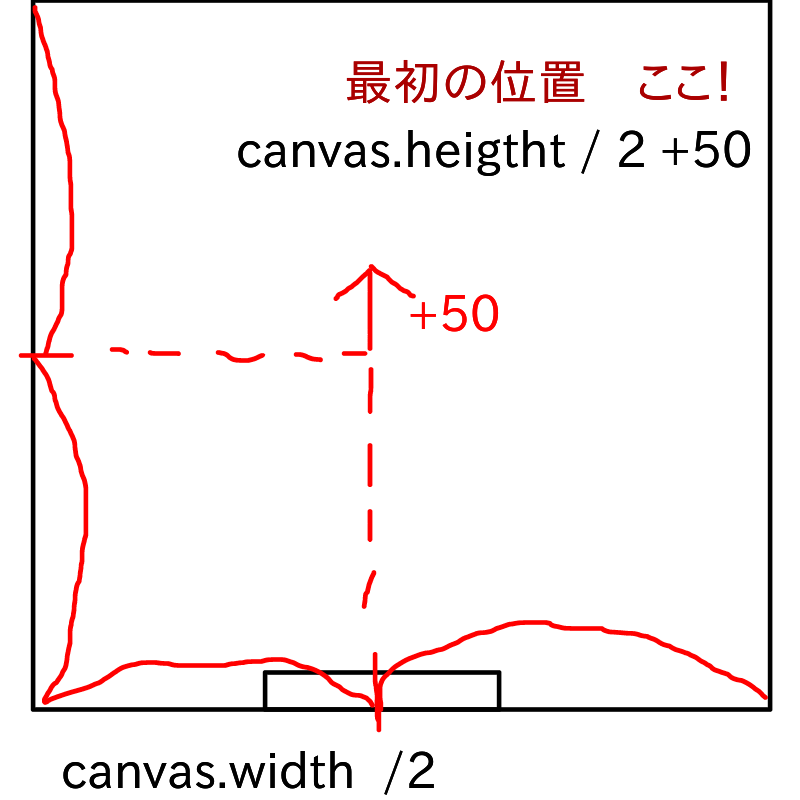
ボールに最初の位置を教える
ball.x = canvas.width / 2;
ball.y = canvas.height / 2 + 50;
ball.dx = ball.speed;
ball.dy = ball.speed;

ボールの最初の位置ですが
canvas.width を半分にした位置
高さは、canvas.heigthtを半分にして、その位置
から上に50pix 上の位置に設定します。
dx とdyはボールの移動に使いますのでここで
設定しておきます。
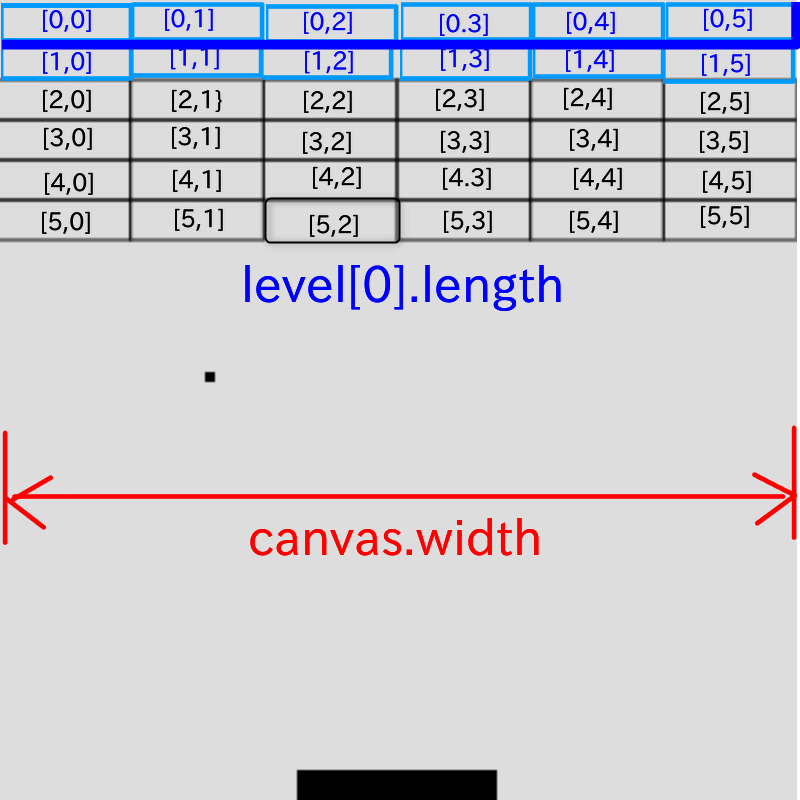
ブロックの幅を設定
block.width = canvas.width / level[0].length;

まず、level[0].length配列の考え方なのですが
配列は level[ 行番号 , 列番号] という書き方になります。
0から始めるという規則も覚えておいてください。
説明するときに、よく例えられる表現がマンションの部屋番号です。
『1階の3号室』のように説明するとどの場所が、わかりやすいですね。 [1,3]と表現できます。
こんかいは、level[0].lengthといわれているので、0の行にはlength 何個部屋がありますか?
となります 『0,1,2,3,4,5』の6個という考え方です。
canvas.width 割る 個数(6)をするとブロック1つの幅が計算できるという設定になります。
次回は、ブロックを並べていく設定になります。





コメント