JavaScript Step1を1行単位で解説
<!DOCTYPE html>
ドキュメントタイプを宣言しています。 いわゆる、これから これを書きます!と宣言します。
<html> </html>>
HyperText Markup Language(ハイパーテキストマークアップランゲージ)をここから ここまで
書きますよ! という宣言です。
<head> </head>
ヘッダー部分はここからここまで! ですよ という宣言です。
<meta charset="utf-8">
この文章に関する情報を宣言し、ここではコンピュータにこの文字でと指定しています。
<title>test</title>
文書にタイトルをつけています 上記の場合は”test”という文字がタイトルで

開いた際のタグ部分、画面に表示されます。
<script> </script>
ここからがここまでが script (訳:台本)ですよ!と宣言します。
function hello()
{
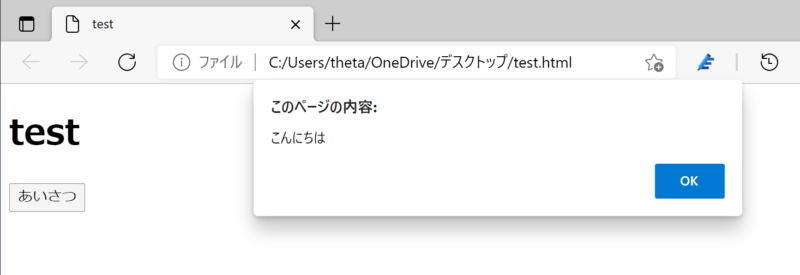
alert('こんにちは');
}
function 〇〇 ここから、〇〇という動作の説明を書くね!という意味です。
ここでは hello と付けた名前で ’こんにちは’ と alert(文字を出して!)と書いています。
<h1>test</h1>

画面上に出ているタイトル「test」を表記しています。
<button type="button" onclick="hello();">あいさつ</button>

画面上に”あいさつ”というボタンをつくり、それが’onclick’クリックされると
hello();の動作をする振る舞いを読んできて!と書いてあります。
以上が、JavaScript Step1 一行ずつ解説となります。
長くなりました。 最後まで読んでいただきありがとうございました。



コメント