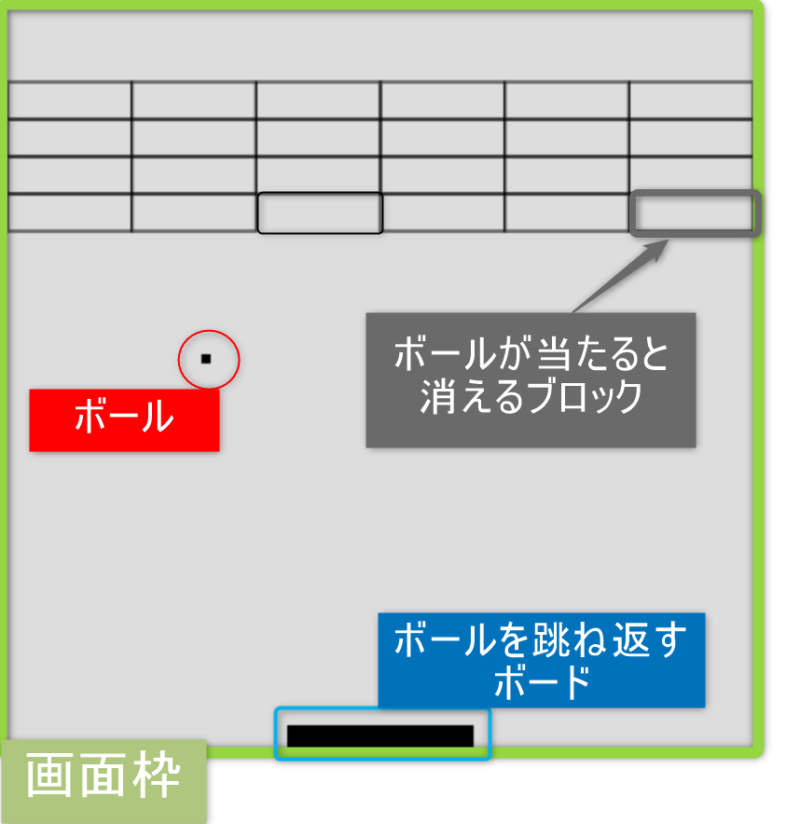
今一度、完成形をイメージしましょう

前回から、またぎまして第8回では
実際にゲームがどのように動いているのか
制御する部分になります。
1.画面枠
2.ボール
3.ボールを跳ね返すボード
4. ボールが当たると消えるブロック
5.部品の位置
6. ゲームの動き
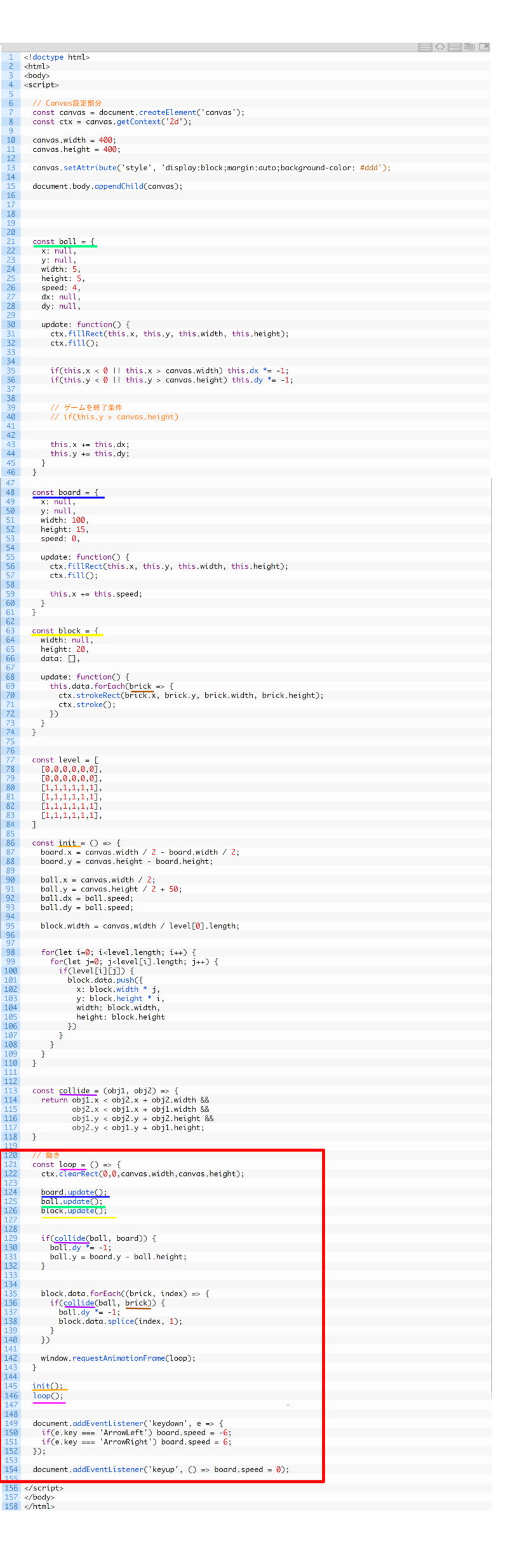
もう一度、プログラミングをみてみよう

実際にこれまで作ったパーツを呼び出して動かす
loop変数を作る
いよいよ、準備してきたパーツを順序よく動かしてゲームを完成させていきます。
const loop = () => {
ctx.clearRect(0,0,canvas.width,canvas.height);
loop という定数を作成します。
ctx.clearRectで画面を一度クリア、まっさらな状態にします。
各パーツ変数を呼び出す
board.update();
ball.update();
block.update();
先に作成している board,ball,block を呼び出します。 上図に色分けしておりますので
どのような振る舞いをしているか、確認でみてみましょう。
条件式でcollide変数を呼び出す
if(collide(ball, board)) {
ball.dy *= -1;
ball.y = board.y – ball.height;}
もし~ならばという条件で第7回で作成した当たり判定の動きをうごかして、ballとboardが当たったか
を判定します。
もし、当たっている判定であれば、ボールのy座標に”-1″を掛けて跳ね返ったように処理します。
ball.y = board.y – ball.height; という処理は ボールがちょうどボードの角に当たる際、動きが
ずれてしまうため調整しています。
ボールがブロックに当たる処理
block.data.forEach((brick, index) => {
if(collide(ball, brick)) {
ball.dy *= -1;
block.data.splice(index, 1);
}
})window.requestAnimationFrame(loop);
}init();
loop();
block.data.forEach((brick, index)
forEachで配列要素に対して処理をします。
if(collide(ball, brick)) {
もし、ボールと86行目でつくったbrick配列要素が当たった場合、
ball.dy *= -1; ボールが跳ね返ったように見せるため、y座標-に”-1″を掛けてを逆にすすんだように
処理します。
block.data.splice(index, 1);
また、block.dataをsplice(指定して消す) indexで配列要素(dx,dy)を特定し ”1″つ消すといった命令です。
window.requestAnimationFrame(loop);
その後、最適なタイミングで、描画をしていくということを繰り返します。
init();
86行目の処理 (跳ね返すボードの位置を読み込みます。)
loop();
121行目の処理 (loopの処理を読み込みます)
跳ね返すボードの動き
document.addEventListener(‘keydown’, e = > {
if(e.key === ‘ArrowLeft’) board.speed = -6;
if(e.key === ‘ArrowRight’) board.speed = 6;
});document.addEventListener(‘keyup’,speed = 0);
document.addEventListener(‘keydown’, e => {
キーボードが押された時という宣言をします。
if(e.key === ‘ArrowLeft’) board.speed = -6;
もし、左矢印(←)であれば、ボードをx座標”-6”動かす処理をします。
if(e.key === ‘ArrowRight’) board.speed = 6;
もし、右矢印(→)であれば、ボードをx座標”6”動かす処理をします。
document.addEventListener(‘keyup’, () => board.speed = 0);
キーボードがUP(なにも押されていなければ、ボードは”0” つまり動かない処理をします。
以上で、ブロック崩しの解説が終了となります。
8記事に分かれてしまいましたが、これにて仮の完成となります。
仮なので点数をつけてみたい。ハイスコアのランキングを付ける。障害物を作成するなど
自分でアレンジすることも可能と思います。
ぜひ、チャレンジしてみていただけると幸いです。




コメント