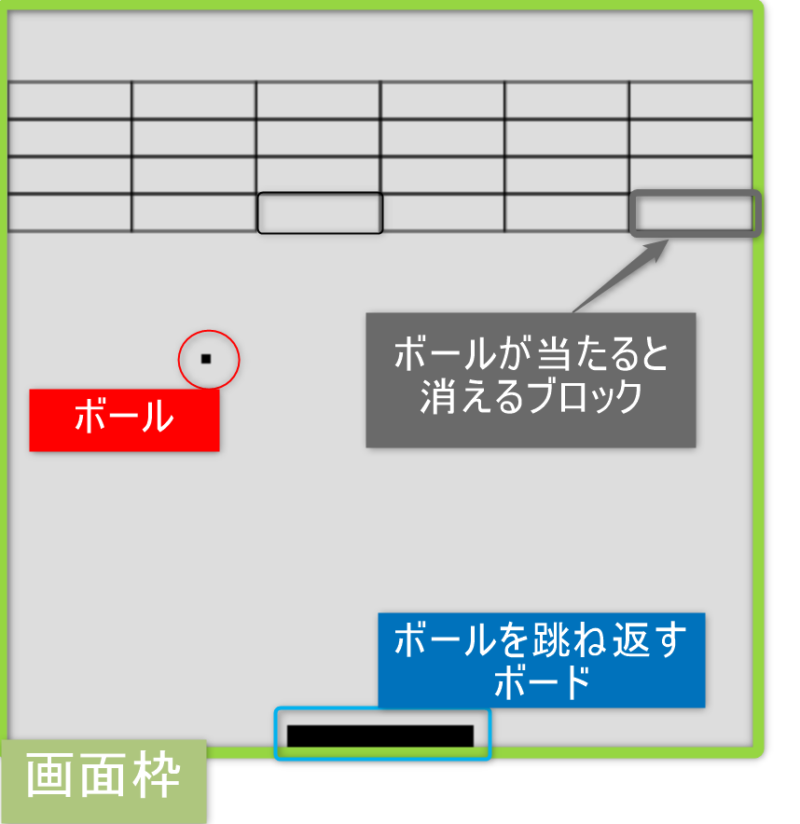
今一度、完成形をイメージしましょう

今回はボールを跳ね返すパドル部分に
注目して作っていきます。
1.画面枠
2.ボール
3.ボールを跳ね返すボード
4. ボールが当たると消えるブロック
5.部品の位置
6. ゲームの動き
もう一度全体を把握

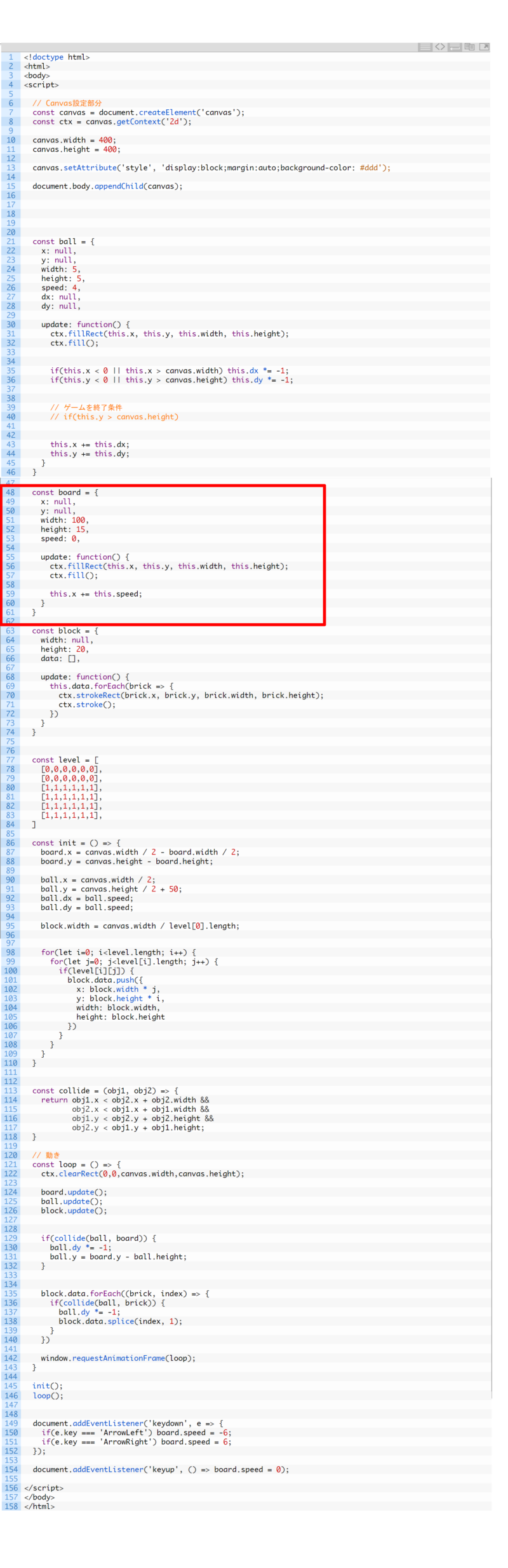
ボールを跳ね返す板を作ろう。
const borad = {
【paddle】という箱(設定を入れる変数宣言)をします。
x: null,
y: null,
width: 100,
height: 15,
speed: 0,
・最初の板の位置を設定しています。プログラム上では、x座標、y座標の考え方
を使用します。
x座標をnull(からっぽ)、y座標をnull(からっぽ)に設定
幅を100,高さを15,速さを 0と設定しておきます。
板の動きを作る
update: function() {
ここから、板の動き(振る舞い)を設定していきます。
ctx.fillRect(this.x, this.y, this.width, this.height);
ctx.fill();
canvasの設定の中で使用した【ctx】を利用して
『fillRect』canvasのリファレンスです。
『fillRect』 →四角形の板を描画しています。
板が動いているように、描画する動きを作ります。
【ctx】 って何?!という方は前回の設定部分を確認されて、あ!これか!と見つけてみてくださいね。
板を移動させるためのspeed
this.x += this.speed;
this.x に this.speed の値を + (足して)していきます。
これにて、パドル部分の組み立てができました。
次回へつづきます。





コメント