初心者の方にもわかりやすく1行ずつ意味をみていきます!

それでは、一行ずつ丁寧に意味を考えながら噛み砕いていきます!
実際のプログラムを見ながら読むと効果的です。
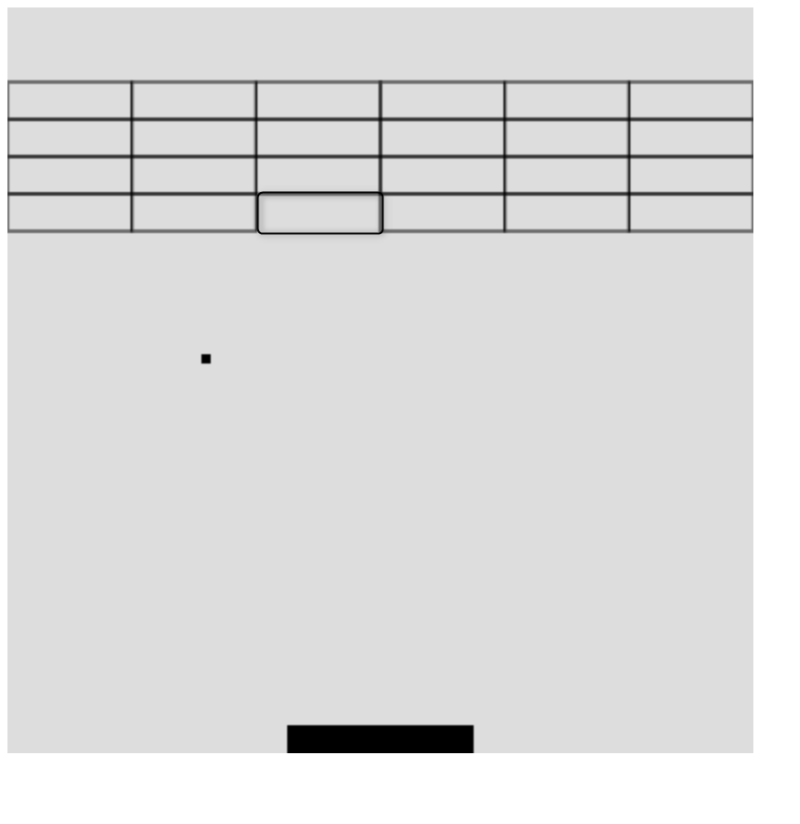
ゲームの画面をイメージしよう

左のような画面が実際にゲームの画面になります。
どのようにして、ゲームは作られているのでしょうか?
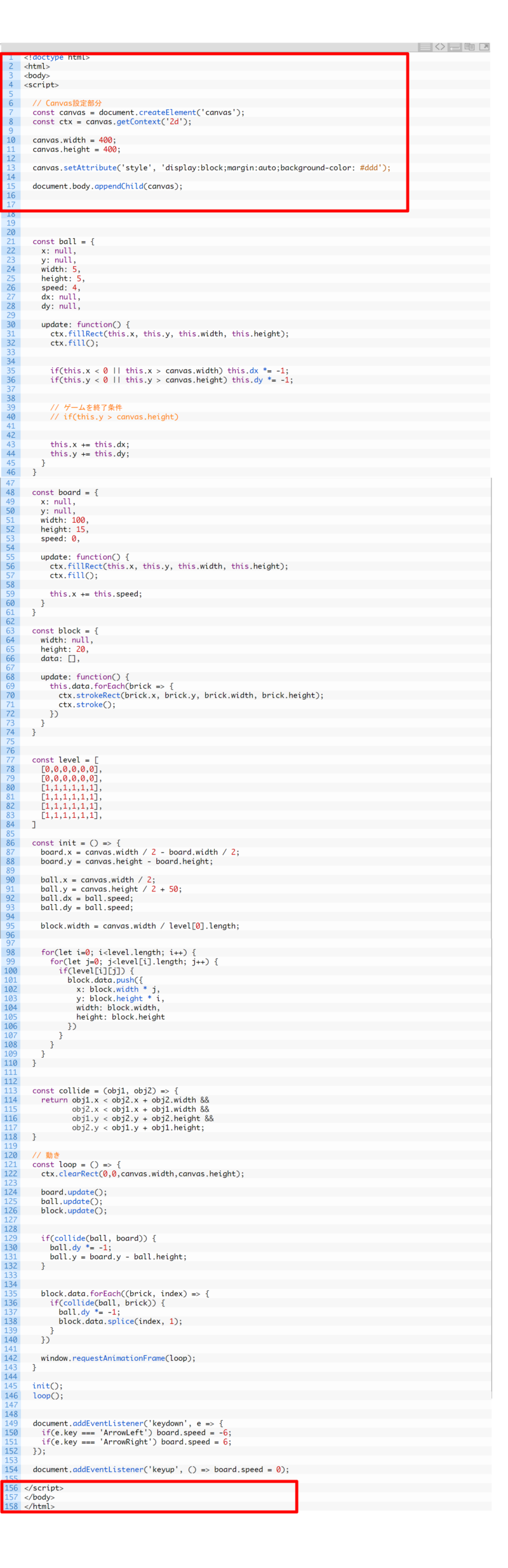
プログラミングの中身(ソース)をみてみましょう

一行ずつ見ていきましょう。
・「HTMLの文章」ですよ!と文章の型の定義をしています。
<html>
~
</html>
・<html>から</html>までがHTML
だよ!と囲んであげます。
<body>
~
</body>
・<body>から</body>で囲みます。
ここが、ブラウザ(画面上)に描かれる部分ですね。
<script>
~
</script>
・<script>から</script>を囲んで書いてあげます。余談ですがscript (訳:脚本です)ストーリーをここから書くわけですね。
画面(四角)を描くためにCanvas ライブラリを使う
Canvasライブラリとは、JavaScriptを使う際 絵を描くためのすでに用意されている設計書だと
思っていただいて良いです。
const canvas = document.createElement(‘canvas’);
・constは「変数宣言」、数字や文字を入れる箱を作ります。
※constは他の変数宣言と違い途中で中身をもう一度、箱の中身を入れ替えることができません。
ここでは、constで【canvas】という
箱を作りcanvasとい要素を作って資料として参考にする!
ということを 箱である【canvas】に
入れています。

const ctx = canvas.getContext(‘2d’);
・constで【ctx】 を宣言します。 convas.getContext(‘2d’)で2D平面
の絵を描く
方法を【ctx】にいれています。
canvas.width = 400;
canvas.height = 400;
・ゲームの画面を設定します。
横400、高さ400 の正方形で設定
してます。
canvas.setAttribute(‘style’, ‘display:block;margin:auto;background-color: #ddd’);
・【canvas】と名前を付けたものに、細かい設定を追加します。
「style」という設定を作ります。「ディスプレイ」を『ブロック』、
「余白」を『オート』、
「背景」を『#ddd→灰色の値』を設定しています。
document.body.appendChild(canvas);
・【canvas】という要素をノードとして指定します。
ここまでで、前準備が整いました。
続きは次回、解説していきます!
![]()




コメント